Goal
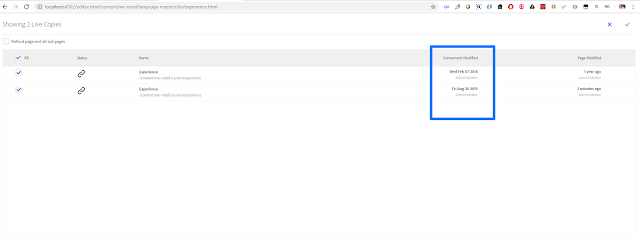
In AEM product, when an author clicks on Component Rollout to... menu item, the Live Copies console shows Page Modified information, this post is on extending the console to show Component modified (or component last rolled out)
Demo | Package Install | Github
Product
Extension
Solution
1) Login to CRXDE Lite (http://localhost:4502/crx/de), create folder /apps/eaem-msm-show-component-rollout-column
2) Create node /apps/eaem-msm-show-component-rollout-column/clientlib of type cq:ClientLibraryFolder, add String[] property categories with value [cq.authoring.editor.sites.page], String[] property dependencies with value lodash.
3) Create file (nt:file) /apps/eaem-msm-show-component-rollout-column/clientlib/js.txt, add
rollout-column.js
4) Create file (nt:file) /apps/eaem-msm-show-component-rollout-column/clientlib/rollout-column.js, add the following code
(function ($, $document) {
var EDITOR_LOADED_EVENT = "cq-editor-loaded",
QUERY = "/bin/querybuilder.json?type=nt:unstructured&path=/content&p.limit=-1&nodename=";
$document.on(EDITOR_LOADED_EVENT, extendMSMOpenDialog);
function extendMSMOpenDialog(){
if(!Granite.author || !Granite.author.MsmAuthoringHelper){
console.log("Experience AEM - Granite.author.MsmAuthoringHelper not available");
return;
}
var _origFn = Granite.author.MsmAuthoringHelper.openRolloutDialog;
Granite.author.MsmAuthoringHelper.openRolloutDialog = function(dialogSource){
_origFn.call(this, dialogSource);
var dialog = Granite.author.DialogFrame.currentDialog,
_onReady = dialog.onReady;
dialog.onReady = function(){
_onReady.call(this);
if(_.isEmpty(getSelectedComponentPath())){
return;
}
getComponentRolloutData();
}
}
}
function getComponentRolloutData(){
var compName = getSelectedComponentPath();
compName = compName.substring(compName.lastIndexOf("/") + 1);
$.ajax(QUERY + compName).done(addComponentDataColumn);
}
function addComponentDataColumn(compData){
if(!compData || (compData.results <= 0) ){
return;
}
var results = {};
_.each(compData.hits, function(hit){
results[hit["path"]] = hit["lastModified"];
});
var $rolloutDialog = $(".msm-rollout-dialog"),
$modifiedDiv = $rolloutDialog.find("header").find(".modified"),
$componentDiv = $($modifiedDiv[0].outerHTML).html("Component Modified").css("width","20%");
$modifiedDiv.html("Page Modified").css("width","20%").before($componentDiv);
var compPath = getSelectedComponentPath(),
$articles = $rolloutDialog.find(".live-copy-list-items article");
compPath = compPath.substring(compPath.indexOf("/jcr:content"));
$articles.each(function(index, article){
var $article = $(article),
$pageMod = $article.find(".modified"),
lastModified = results[$article.data("path") + compPath];
if(!lastModified){
return;
}
lastModified = new Date(lastModified);
var $componentMod = $($pageMod[0].outerHTML).css("width","20%"),
$dateField = $componentMod.attr("title", "Component Modification Data").find(".date");
$dateField.html(lastModified.toDateString()).attr("data-timestamp", lastModified.getMilliseconds());
$pageMod.css("width","20%").before($componentMod);
})
}
function getSelectedComponentPath(){
var selEditables = MSM.MSMCommons.getSelection(),
selComps = [];
$.each(selEditables, function(index, editable) {
selComps.push(editable.path);
});
return ( (selComps.length == 1) ? selComps[0] : "");
}
}(jQuery, jQuery(document)));


No comments:
Post a Comment