Goal
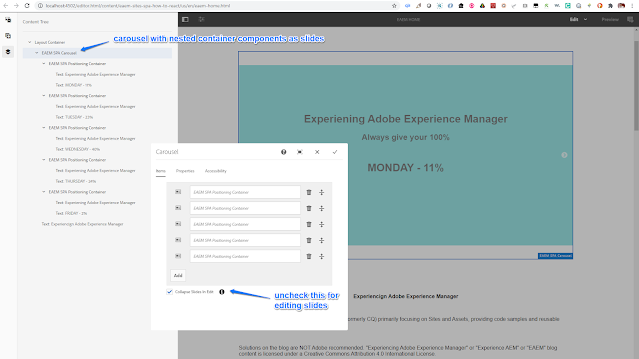
Create a React SPA Generic Carousel using Slick JS library. The carousel component can be used to play slides with simple components (text, image etc..) or complex containers. For a sample nested composite positioning components container check this post
Demo | Package Install | Github
Carousel Configuration
View as Published
Solution
mvn -B archetype:generate -D archetypeGroupId=com.adobe.granite.archetypes -D archetypeArtifactId=aem-project-archetype -D archetypeVersion=23 -D aemVersion=6.5.0 -D appTitle="Experience AEM SPA React" -D appId="eaem-sites-spa-how-to-react" -D groupId="com.eaem" -D frontendModule=react -D includeExamples=n -D includeErrorHandler=n -D includeDispatcherConfig=n
3) Add a client library /apps/eaem-sites-spa-how-to-react/clientlibs/clientlib-vendor with categories = [eaem-sites-spa-how-to-react.vendor], in your project to serve the slick JS library
4) Add the clienlib-vendor as a dependency for site base clientlib /apps/eaem-sites-spa-how-to-react/clientlibs/clientlib-base by adding the property dependencies = eaem-sites-spa-how-to-react.vendor
5) Add the carousel component /apps/eaem-sites-spa-how-to-react/components/composite-container-carousel extending core/wcm/components/carousel/v1/carousel having an additional dialog property collpaseSlidesInEdit. Used only during authoring process (not View As Published) this checkbox is for collapsing all slides to save screen space say when other components on the page are being edited. When unchecked it shows all slides for quicker carousel authoring....
6) Create the React SPA Typescript file for rendering, eaem-sites-react-spa-carousel\ui.frontend\src\components\CompositeContainerCarousel\CompositeContainerCarousel.tsx with following code...
import React from "react";
import { MapTo, Container } from "@adobe/cq-react-editable-components";
class CompositeContainerCarousel extends Container {
constructor(props: any) {
super(props);
//@ts-ignore
this.props = props;
}
get childComponents() {
return super.childComponents;
}
get placeholderComponent() {
return super.placeholderComponent;
}
get containerProps() {
let containerProps = super.containerProps;
containerProps.ref = "eaemSlickSlider";
return containerProps;
}
componentDidUpdate() {
//@ts-ignore
let eaemProps = this.props;
if (!eaemProps.isInEditor) {
return;
}
fetch(eaemProps.cqPath + ".json").then(res => res.json())
.then((rData) => {
if (rData.collpaseSlidesInEdit == "true") {
window.location.reload();
}
});
}
attachSlick() {
//@ts-ignore
let eaemProps = this.props;
if (!eaemProps.isInEditor) {
//@ts-ignore
$(this.refs.eaemSlickSlider).slick();
} else {
fetch(eaemProps.cqPath + ".json").then(res => res.json())
.then((rData) => {
if (rData.collpaseSlidesInEdit == "true") {
//@ts-ignore
$(this.refs.eaemSlickSlider).slick();
}
});
}
}
componentDidMount() {
this.attachSlick();
}
render() {
return (
<div {...this.containerProps}>
{this.childComponents}
{this.placeholderComponent}
</div>
);
}
}
export default MapTo("eaem-sites-spa-how-to-react/components/composite-container-carousel")(
CompositeContainerCarousel
);
7) Add the CompositeContainerCarousel.tsx path in eaem-65-extensions\eaem-sites-react-spa-carousel\ui.frontend\src\components\import-components.js
import './Page/Page';
import './Text/Text';
import './Image/Image';
import './PositioningContainer/PositioningContainer';
import './CompositeContainerCarousel/CompositeContainerCarousel';





No comments:
Post a Comment