A simple script for generating images using Adobe Firefly (Generative AI) and visualize the images in PostMan...
1) Pre-request Script to get the Access Token; set the CLIENT_ID and CLIENT_SECRET, store the clientId and accessToken as environmental variables..
var CLIENT_ID = "6d6.........";
var CLIENT_SECRET = "p8e-.............";
const postRequest = {
url: 'https://ims-na1.adobelogin.com/ims/token/v3',
method: 'POST',
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
body: "grant_type=client_credentials&client_id=" + CLIENT_ID + "&client_secret=" + CLIENT_SECRET + "&scope=openid,AdobeID,firefly_api"
};
pm.sendRequest(postRequest, (error, response) => {
console.log(error ? error : response.json());
if(!error){
postman.setEnvironmentVariable("clientId", CLIENT_ID);
postman.setEnvironmentVariable("accessToken", response.json()["access_token"]);
}
});
2) Set the Authorization Header and X-API-Key in Headers tab
3) Set the Visualization template in Tests tab...
var template = `
<div>
<img src="data:image/jpeg;base64, {{response.images.0.base64}}" width=312 height=312 />
</div>
`;
pm.visualizer.set(template, {
response: pm.response.json()
});
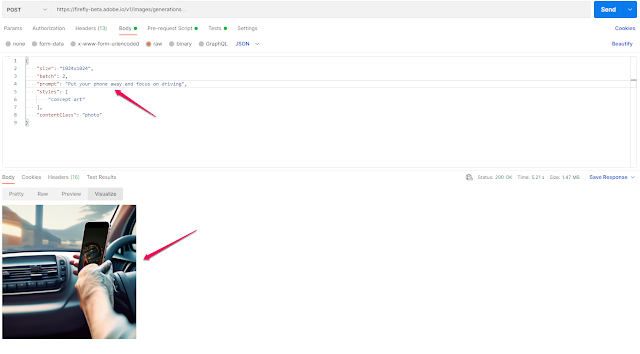
4) Set the necessary parameters in Body tab and run...




No comments:
Post a Comment