Goal
Develop the following page from nothing ( no copy/paste ). Source code of the component is available for download. Check this Adobe page for more detail on how to create a website
To debug AEM product jsps (available in CRX) in IntelliJ check this post
To debug AEM product jsps (available in CRX) in IntelliJ check this post
Install
Download and Install AEM (Day CQ) 561, IntelliJ IDEA 12 and Maven 310
Set up Maven
1) To add the dependency jars to your IDE, install and setup Maven
2) Download Maven and extract it to C:\dev\apache-maven-3.1.0.
3) Open System Environment Variables and add the System Varilable M2_HOME=C:\dev\apache-maven-3.1.0
4) Add the User Variable M2=%M2_HOME%\bin
Create AEM Template
1) Let’s start with creating a template. For better understanding, in java terms template is a class and page is object of the class
2) Access CRXDE Lite in Firefox, http://localhost:4502/crx/de/index.jsp; if you see an empty left tree, enter credentials by clicking on the Login button ( top right corner of screen )
3) Create parent folder /apps/firstapp
4) Create child folders /apps/firstapp/components, /apps/firstapp/templates
5) Create the FirstApp Basic Template Component. Templates are also components, so this serves as the base component for our templates
5.a) Right click on folder /apps/firstapp/components and select Create Component
5.b) Enter the following information
Label: firstapptemplatecomponent
Title: FirstApp Basic Template Component
Description: Parent component for FirstApp Website Templates
Super Type: foundation/components/page
Group: hidden
5.c) Click “Next” and you are on “Advanced Component Settings”. Nothing to do
5.d) Click “Next” and you are on “Allowed Parents”. Nothing to do
5.e) Click “Next” and you are on “Allowed Children”. Nothing to do
5.f) Click ok. Your FirstApp Basic Template Component is now created. It has a node with name firstapptemplatecomponent.jsp. Double click and the code opens up in right pane. In the next steps we’ll be renaming and modifying this jsp.
5.g) Save Changes
6) The next step is to create a page structure in your jsp and add some sample content
6.a) Right click on /apps/firstapp/components/firstapptemplatecomponent/firstapptemplatecomponent.jsp and “Rename” it to body.jsp. Reason being the super type (sling:resourceSuperType). The super type for our template component is foundation/components/page. Expand and double click on node /libs/foundation/components/page/page.jsp. In the source code visible on right pane, come to bottom and you should see the following code. It has includes for head.jsp and body.jsp.
Let us work on “body.jsp” for now. The foundation component page includes “body.jsp” and our component “firstapptemplatecomponent” inherits this, so we rename the created jsp “firstapptemplatecomponent.jsp” to “body.jsp”
6.b) Enter the following sample text in right pane. Here we are trying to keep things simple. In the following sections, we’ll configure IDEA, add some useful code and push it to CRX.
6.c) Save changes
7) Lets create the FirstApp Basic Template now.
7.a) Right click on /apps/firstapp/templates, Select “Create” and Create Template
7.b) Enter the following information in “Create Template” window
Label: firstappbasictemplate
Title: FirstApp Basic Template
Description: FirstApp Basic template with logic for adding a text component using drag and drop
Resource Type: firstapp/components/firstapptemplatecomponent
Ranking: 100
Here we are saying, this template is of type /apps/firstapp/components/firstapptemplatecomponent we created in step 5 above
7.c) Click “Next” and you are on “Allowed Paths”. Click “+” and enter
/content/firstapp-demo-site(/.*)?
This regular expression says, make this template available to firstapp-demo-site. In the next section we’ll create a demo site FirstApp Demo Site for which the system gives name firstapp-demo-site. Adding this regular expression in “Allowed Paths” makes this template available to our demo site only and not to other sites like Geometrixx in CQ5 system.
7.d) Click “Next” and you are on “Allowed Parents”. Nothing to do here
7.e) Click “Next” and you are on “Allowed Children”. Nothing to do here
7.f) Click “Ok” and Save changes. Your first template FirstApp Basic Template is now created. Congratulations
Create Page
1) Lets start with creating a page FirstApp Demo Site. Open http://localhost:4502/siteadmin#/content in a browser tab
2) Select Websites in the right tree and Click New ( just “New” and nothing from the drop down)
3) Enter FirstApp Demo Site for Title. Leave “Name” empty and select the first “Form Template” ( it has no significance, just select it for now ) and click “Create”
4) Select “FirstApp Demo Site” in the left tree and click “New” in the right pane
5) In the dialog window that opens you should see our template First App Basic Template. If you do not see our template, something went wrong, go back and verify if everything is ok, specially the “Allowed Paths” in template should be “/content/firstapp-demo-site(/.*)?”
6) Enter Home for Title, select the template “FirstApp Basic Template” and click “Create”
7) Your page should now exist here in the left tree: Websites -> FirstApp Demo Site -> Home. Double click and it should open the url (http://localhost:4502/cf#/content/firstapp-demo-site/home.html) in a new tab
8) Congratulations. In the next steps, we’ll setup our IntelliJ IDEA IDE, sync the code from CRX, modify our “FirstApp Basic Template Component” body.jsp and add some useful code
1) Create the folder C:\dev\code\projects\firstapp
2) Open IDEA and start with creating an “Empty Project”. Name the project firstapp and select the location C:\dev\code\projects\firstapp
3) Select File -> New Module -> Maven Module. Enter module name ui, Content root as C:\dev\code\projects\firstapp\ui and Module file location C:\dev\code\projects\firstapp\ui
Setup IDEA Project
1) Create the folder C:\dev\code\projects\firstapp
2) Open IDEA and start with creating an “Empty Project”. Name the project firstapp and select the location C:\dev\code\projects\firstapp
3) Select File -> New Module -> Maven Module. Enter module name ui, Content root as C:\dev\code\projects\firstapp\ui and Module file location C:\dev\code\projects\firstapp\ui
4) Click “Next” and enter GroupId “com.aem.firstapp.ui”, ArtifactId “ui” and Version “1.0”, Click “Finish”
5) Once the new module is setup, create the folder src/main/content, src/main/content/META-INF, src/main/content/META-INF/vault
6) Create the file filter.xml under src/main/content/META-INF/vault, add the following content and save changes
<?xml version="1.0" encoding="UTF-8"?> <workspaceFilter version="1.0"> <filter root="/apps/firstapp"></filter> <filter root="/libs/foundation"></filter> </workspaceFilter>
In the next steps, we’ll try to sync the code existing in CRX repository /apps/firstapp and work on it.
7) To sync the code from CRX, we’ll use FileVault available in cq5 installation
7.a) Unzip the file C:\dev\cq\author\crx-quickstart\opt\filevault\filevault.zip into the same directory
7.b) Add the folder C:\dev\cq\author\crx-quickstart\opt\filevault\vault-cli-2.4.34\bin to your environment PATH variable, to make vlt.bat available from the cmd line.
7.c) Filevault is installed. To confirm open command prompt and type vlt --help, it should show the list of available commands
7.d) Let us setup maven dependencies. Open the file C:\dev\code\projects\firstapp\ui\pom.xml and add the following
<repositories>
<repository>
<id>daycentral</id>
<name>Day Central (repo.adobe.com)</name>
<url>http://repo.adobe.com/nexus/content/groups/public</url>
</repository>
</repositories>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>com.day.cq.wcm</groupId>
<artifactId>cq-wcm-api</artifactId>
<version>5.6.4</version>
</dependency>
<dependency>
<groupId>com.day.cq</groupId>
<artifactId>cq-wcm-commons</artifactId>
<version>5.6.2</version>
</dependency>
<dependency>
<groupId>com.day.cq.wcm</groupId>
<artifactId>cq-wcm-taglib</artifactId>
<version>5.6.2</version>
</dependency>
<dependency>
<groupId>com.day.cq.wcm</groupId>
<artifactId>cq-wcm-foundation</artifactId>
<version>5.6.2</version>
</dependency>
<dependency>
<groupId>org.apache.sling</groupId>
<artifactId>org.apache.sling.api</artifactId>
<version>2.3.0</version>
</dependency>
</dependencies>
</dependencyManagement>
IDEA should have imported the dependencies to your maven repo eg. C:\Users\nalabotu\.m2\repository\com\day\cq\wcm ( if it has not, create the folder structure in your local maven repo by combining the groupId and artifactId, get the jars from CRX and place them in the respective folders )
8) Let us connect IDEA to CRX using FileVault. For this we’ll use the External Tools feature of IDEA. If you have auth.xml in user's vault folder ( eg) C:\Users\nalabotu\.vault\auth.xml )
<?xml version="1.0" encoding="UTF-8"?>
<auth version="1.0">
<repository uri="http://localhost:4502/crx/server/null">
<credentials type="simple">
<user name="admin" password="admin"/>
</credentials>
</repository>
</auth>
you do not need --credentials admin:admin with each vlt command. For example, without auth.xml the command parameters for vlt check out are going to be update --force --credentials admin:admin and not update --force
8.a) Click Settings -> External Tools -> + ( in the right pane )
8.b) Enter the following information
Name: vlt full check out
Group: vault
Description: Checkout the full app source
Program: C:\dev\cq\author\crx-quickstart\opt\filevault\vault-cli-2.4.34\bin\vlt.bat
Parameters: co http://localhost:4502/crx
Working Directory: $FileDir$
8.c) Add one for file and directory check-out ( right click on a project folder and do checkout )
Name: vlt check out
Group: vault
Description: Checkout from CRX
Program: C:\dev\cq\author\crx-quickstart\opt\filevault\vault-cli-2.4.34\bin\vlt.bat
Parameters: update --force
Working Directory: $FileDir$
<?xml version="1.0" encoding="UTF-8"?>
<auth version="1.0">
<repository uri="http://localhost:4502/crx/server/null">
<credentials type="simple">
<user name="admin" password="admin"/>
</credentials>
</repository>
</auth>
8.a) Click Settings -> External Tools -> + ( in the right pane )
8.b) Enter the following information
Name: vlt full check out
Group: vault
Description: Checkout the full app source
Program: C:\dev\cq\author\crx-quickstart\opt\filevault\vault-cli-2.4.34\bin\vlt.bat
Parameters: co http://localhost:4502/crx
Working Directory: $FileDir$
8.c) Add one for file and directory check-out ( right click on a project folder and do checkout )
Name: vlt check out
Group: vault
Description: Checkout from CRX
Program: C:\dev\cq\author\crx-quickstart\opt\filevault\vault-cli-2.4.34\bin\vlt.bat
Parameters: update --force
Working Directory: $FileDir$
8.d) Add another for check-in
Name: vlt check in
Group: vault
Description: Checkin to CRX
Program: C:\dev\cq\author\crx-quickstart\opt\filevault\vault-cli-2.4.34\bin\vlt.bat
Parameters: ci --force
Working Directory: $FileDir$
9) We’ve setup the necessary commands for check-in, check-out to/from CRX in IDEA IDE. You can explore other vlt options available for revert etc. Optionally you can set keyboard shortcuts for the vault commands you just created. Go to Settings -> KeyMap -> External Tools -> vault. Here are my shortcuts for check-in and check-out
10) Use the "vlt full check out" and download the code from CRX to your IDEA. Right click on "content" folder and do vault -> vlt full check out ( Check if you have the vault auth xml with CRX credentials here - C:\Users\nalabotu\.vault\auth.xml )
11) The "body.jsp" should be available in your IDE now
12) Add the following logic in body.jsp. Here we are trying to add a parsys so that we can drag a Text component into the area. Add and vlt check-in
12) Add the following logic in body.jsp. Here we are trying to add a parsys so that we can drag a Text component into the area. Add and vlt check-in
<%@include file="/libs/foundation/global.jsp" %> <div class="header"> <b>This is my header</b> </div> <div class="content"> <b>This is my content area</b> <div class="content_area"> <cq:include path="par" resourceType="foundation/components/parsys"/> </div> </div> <div class="footer"> <b>This is my footer</b> </div>
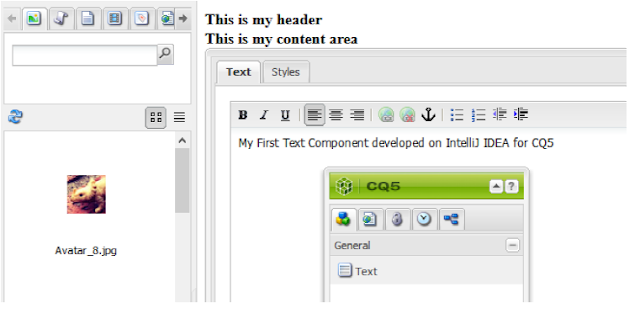
14) To add a Text component, goto Design mode ( at the bottom of sidekick, click on shape “L” ), click on Edit of Design of par
15) Under Allowed Components -> General, select “Text”, click “Ok”
16) Expand the sidekick and you are back in “Edit” mode, with “Text” component visible in sidekick. Drag the “Text” component into section Drag components or assets here
17) Double click parsys in which the Text component was added, enter some text and click “Ok”.
18) Congratulations, you’ve developed a webpage, created a template, created a component, added parsys and dragged a component onto the page




























When you define the vault commands on step 8, you may need to add the following option:
ReplyDelete--credentials admin:admin
thank you Dmitry
DeleteSreekanth you did it again :-) YOUR AWESOME DUDE!!!
ReplyDeleteQuestion how does the setup change if I don't have the AEM instance on my local computer. I'm working a remote project and I only have access to the website dev url...
ReplyDeleteTyler, never tried against a remote aem instance, but i believe you need the vlt zip deflated on your local and perform a code sync
Deletevlt --credentials admin:admin co --force http://:/crx dev
http://dev.day.com/docs/en/crx/current/how_to/how_to_use_the_vlttool.html
vlt --credentials admin:admin co --force http://reomotehost:port/crx dev
DeletePlease help me getting JSP auto code completion either in eclipse or Idea...expecting you earliest response..thanq :)
DeleteThis comment has been removed by the author.
ReplyDeletewe are providing.Adobe CQ5 Training | Adobe CQ5 Online Training
DeleteThis comment has been removed by the author.
ReplyDeleteI'm getting this error:
ReplyDelete/crx-quickstart/opt/filevault/vault-cli-3.1.6/bin/vlt ci --force --credentials admin:admin
[ERROR] commit: org.apache.jackrabbit.vault.vlt.VltException: Root directory must provide a repository url file.
Any Ideas?
specify the file to checkin vlt ci --force --credentials admin:admin file_path
DeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete