Goal
Create a Touch UI RTE (Rich Text Editor) plugin for converting text to upper case. Here we use css style attribute text-transform:uppercase to convert any selected text in editor to upper case
Demo shows dialog of foundation text component modified to add the plugin config. This is just for demonstration only (on Geometrixx pages), ideally the foundation components should never be altered...
A Sample classic UI RTE Extension is available here
For a dialog RTE extension on AEM 62 - check this post
Demo | Package Install
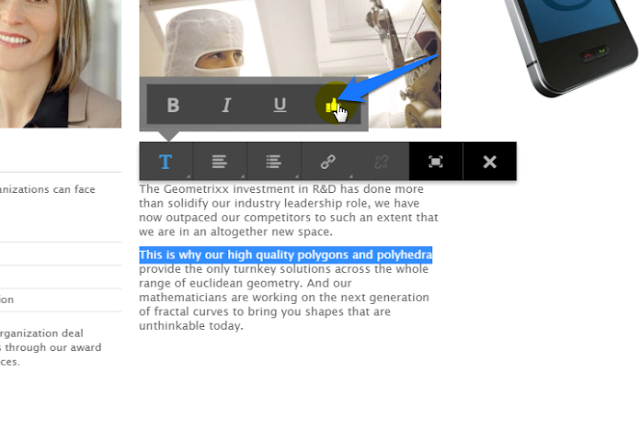
Full Screen View
Inline View
Solution
1) Login to CRXDE Lite (http://localhost:4502/crx/de) and create folder /apps/rte-touch-ui-to-upper-case
2) Create node /apps/rte-touch-ui-to-upper-case/clientlib of type cq:ClientLibraryFolder and add a String property categories with value rte.coralui2
3) Create file (nt:file) /apps/rte-touch-ui-to-upper-case/clientlib/css.txt and add
to-upper.css
4) Create file (nt:file) /apps/rte-touch-ui-to-upper-case/clientlib/to-upper.css and add the following code. Content is available in font-family: AdobeIcons
.eam-touchui-to-upper-case::before {
content: "\f294";
}
5) Create file (nt:file) /apps/rte-touch-ui-to-upper-case/clientlib/js.txt and add
to-upper.js
6) Create file (nt:file) /apps/rte-touch-ui-to-upper-case/clientlib/to-upper.js and add the following code.
(function(){
var ExperienceAEM = {
TUC_UI_SETTING: "touchuitouppercase#touchuitouppercase",
TUC_FEATURE: "touchuitouppercase"
};
//extend toolbar builder to register upper case styles
ExperienceAEM.CuiToolbarBuilder = new Class({
toString: "EAEMCuiToolbarBuilder",
extend: CUI.rte.ui.cui.CuiToolbarBuilder,
//add uppercase toolbar icon to the existing set
_getUISettings: function(options) {
var uiSettings = this.superClass._getUISettings(options);
//inline toolbar
var items = uiSettings["inline"]["popovers"]["format"].items;
if(items.indexOf(ExperienceAEM.TUC_UI_SETTING) == -1){
items.push(ExperienceAEM.TUC_UI_SETTING);
}
//fullscreen toolbar
items = uiSettings["fullscreen"]["toolbar"];
if(items.indexOf(ExperienceAEM.TUC_UI_SETTING) == -1){
items.splice(3, 0, ExperienceAEM.TUC_UI_SETTING);
}
if(!this._getClassesForCommand(ExperienceAEM.TUC_UI_SETTING)){
this.registerAdditionalClasses(ExperienceAEM.TUC_UI_SETTING, "coral-Icon eam-touchui-to-upper-case");
}
return uiSettings;
}
});
ExperienceAEM.ToolkitImpl = new Class({
toString: "EAEMToolkitImpl",
extend: CUI.rte.ui.cui.ToolkitImpl,
createToolbarBuilder: function() {
return new ExperienceAEM.CuiToolbarBuilder();
}
});
CUI.rte.ui.ToolkitRegistry.register("cui", ExperienceAEM.ToolkitImpl);
ExperienceAEM.TouchUIUpperCasePlugin = new Class({
toString: "TouchUIUpperCasePlugin",
extend: CUI.rte.plugins.Plugin,
pickerUI: null,
getFeatures: function() {
return [ ExperienceAEM.TUC_FEATURE ];
},
initializeUI: function(tbGenerator) {
var plg = CUI.rte.plugins;
if (this.isFeatureEnabled(ExperienceAEM.TUC_FEATURE)) {
this.pickerUI = tbGenerator.createElement(ExperienceAEM.TUC_FEATURE, this, true, "To Upper Case");
tbGenerator.addElement("format", plg.Plugin.SORT_FORMAT, this.pickerUI, 120);
}
},
execute: function(id) {
this.editorKernel.relayCmd(id);
},
//to mark the uppercase icon selected/deselected
updateState: function(selDef) {
var hasUC = this.editorKernel.queryState(ExperienceAEM.TUC_FEATURE, selDef);
if (this.pickerUI != null) {
this.pickerUI.setSelected(hasUC);
}
},
notifyPluginConfig: function(pluginConfig) {
pluginConfig = pluginConfig || { };
var defaults = {
"tooltips": {
"touchuitouppercase": {
"title": "To Upper Case",
"text": "To Upper Case"
}
}
};
CUI.rte.Utils.applyDefaults(pluginConfig, defaults);
this.config = pluginConfig;
}
});
CUI.rte.plugins.PluginRegistry.register(ExperienceAEM.TUC_FEATURE,ExperienceAEM.TouchUIUpperCasePlugin);
ExperienceAEM.UpperCaseCmd = new Class({
toString: "UpperCaseCmd",
extend: CUI.rte.commands.Command,
isCommand: function(cmdStr) {
return (cmdStr.toLowerCase() == ExperienceAEM.TUC_FEATURE);
},
getProcessingOptions: function() {
var cmd = CUI.rte.commands.Command;
return cmd.PO_SELECTION | cmd.PO_BOOKMARK | cmd.PO_NODELIST;
},
_getTagObject: function() {
return {
"tag": "span",
"attributes": {
"style" : "text-transform:uppercase"
}
};
},
execute: function(execDef) {
var selection = execDef.selection;
if (!selection) {
return;
}
var nodeList = execDef.nodeList;
if (!nodeList) {
return;
}
var common = CUI.rte.Common;
var context = execDef.editContext;
var tagObj = this._getTagObject();
var tags = common.getTagInPath(context, selection.startNode, tagObj.tag, tagObj.attributes);
if (tags == null) {
nodeList.surround(execDef.editContext, tagObj.tag, tagObj.attributes);
} else {
nodeList.removeNodesByTag(execDef.editContext, tagObj.tag, tagObj.attributes, true);
}
},
queryState: function(selectionDef, cmd) {
var common = CUI.rte.Common;
var context = selectionDef.editContext;
var selection = selectionDef.selection;
var tagObj = this._getTagObject();
return (common.getTagInPath(context, selection.startNode, tagObj.tag, tagObj.attributes) != null);
}
});
CUI.rte.commands.CommandRegistry.register(ExperienceAEM.TUC_FEATURE, ExperienceAEM.UpperCaseCmd);
})();


This worked perfectly!!!!
ReplyDeleteOn another note ...
Is there a way to override the inline toolbar and full screen toolbar in our application to add subscript and superscript?
I'd like to add these to our application and not change the /etc/clientlibs/granite/coralui2/optional/rte/js/components/rte/ui/CuiToolbarBuilder.js
Thank you in advance for your help.
-Dean Anderson
Dean, i believe sub and super are ootb - https://docs.adobe.com/docs/en/aem/6-1/administer/operations/page-authoring/rich-text-editor.html
DeleteSreekanth,
ReplyDeleteAll of the sudden this icon and the color-picker icon are no longer displaying.
Any thoughts on why that might be?
Thank you in advance.
-Dean
Fyi, this does cannot remove the uppercase once the RTE is submitted. Once the RTE is submitted, it does not remove the original span, but it will add a duplicate span around the text. This is happening at least on SP1.
ReplyDelete