Goal
Extend User Editor - http://localhost:4502/libs/granite/security/content/userEditor.html to add new fields to the form, saved to user profile node in CRX eg. Textfield for Alternate Email
For Classic UI, check this post
Demo | Package Install
Field Alternate Email
Alternate Email TextField in User Editor
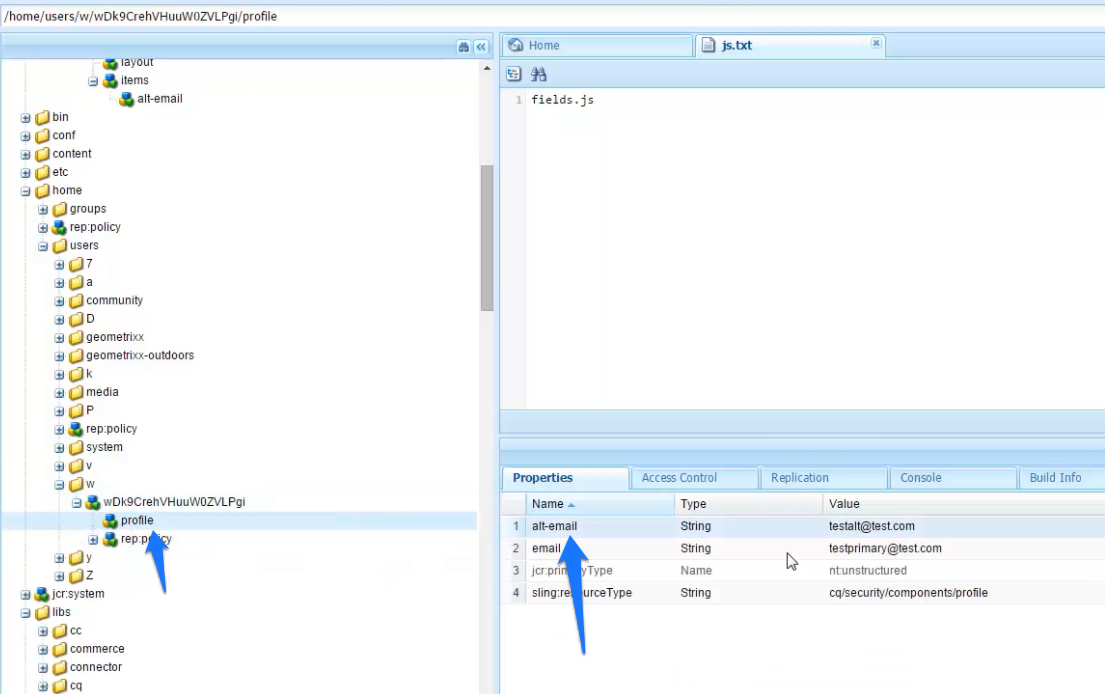
Alternate Email saved to User Profile

Solution
1) Login to CRXDE Lite, create folder (nt:folder) /apps/touchui-usereditor-new-field
2) Create /apps/touchui-usereditor-new-field/content of type sling:Folder
3) Add new fields (one or more) in a node structure (similar to authoring dialogs) in /apps/touchui-usereditor-new-field/content/addn-details eg. the nodes as xml for new textfield Alternate Email
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/container"
class="well user-details-sections-margin user-editor-container">
<layout
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/layouts/well"/>
<items jcr:primaryType="nt:unstructured">
<alt-email
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/textfield"
class="save-button-enabler"
fieldLabel="Alternate Email"
name="./profile/alt-email"/>
</items>
</jcr:root>
4) Fields in content node /apps/touchui-usereditor-new-field/content/addn-details are added to the user editor by clientlib logic explained in next steps...
5) Create clientlib (type cq:ClientLibraryFolder) /apps/touchui-usereditor-new-field/clientlib and set a property categories of String type to granite.securityCUI and dependencies String[] underscore
6) Create file ( type nt:file ) /apps/touchui-usereditor-new-field/clientlib/js.txt, add the following
fields.js
7) Create file ( type nt:file ) /apps/touchui-usereditor-new-field/clientlib/fields.js, add the following code
(function ($, document) {
"use strict";
var USER_EDITOR_CONTAINER = ".user-editor-container",
USER_ADMIN_CLEAR = ".user-admin-clear",
USER_EDITOR_URL = "/libs/granite/security/content/userEditor.html",
ADD_DETAILS_CONTENT_URL = "/apps/touchui-usereditor-new-field/content/addn-details";
getAdditionalFields();
function getAdditionalFields(){
$.ajax( { url: ADD_DETAILS_CONTENT_URL + ".html", dataType: 'html'}).done(handler);
function handler(data){
if(_.isEmpty(data)){
return;
}
var $fields = ($(data)).children();
$fields.insertBefore($(USER_EDITOR_CONTAINER).find(USER_ADMIN_CLEAR));
fillAdditionalFields($fields);
}
}
function fillAdditionalFields($fields){
if(_.isEmpty($fields)){
return;
}
var url = document.location.pathname;
url = url.substring(USER_EDITOR_URL.length);
$.ajax(url + "/profile.json").done(handler);
function handler(data){
if(_.isEmpty(data)){
return;
}
var $input, name;
//handles input types only, add additional logic for other types like checkbox...
$fields.each(function(i, field){
$input = $(field).find("input");
name = $input.attr("name");
name = getStringAfterLastSlash(name);
$input.val(data[name]);
});
}
}
function getStringAfterLastSlash(str){
if(!str || (str.indexOf("/") == -1)){
return str;
}
return str.substr(str.lastIndexOf("/") + 1);
}
})(jQuery, document);


Hi Sreekanth,
ReplyDeleteThanks for this post! Do you have similar post for AEM 6.2?